Tag: 'asp.net core'

Adding health checks to your ASP.NET Core projects is simple and easy, but how do you get them exposed in your OpenAPI specification? Let me show you how!

I've been looking at my Nuget packages and they're kinda a mess. Not justthe packages, but the naming and branding.

If you've heard me talk about Vite in the past (and so commonly mispronouce it), you know I am a fan. With many Vue, React and SvelteKit applications are moving to Vite, I've been investigating how to integrate it for development and production into ASP.NET Core applications. Let's see what I found out.

I recently released a Coding Short video and a blog post about the new JWT Tooling in .NET 7. It was received well, but I didn't dig into some of the real details of what is happening.

In continuing my discussion of middleware in my Coding Shorts videos, I have a new one that talks about a change to .NET 7 that brings back Output Caching.

After my recent video about How ASP.NET Core Middleware Works, I'm continuing to plow through some important pieces of middlware you might not be using.

As I continue to make my Coding Shorts videos, I decided to dedicate the next few episodes to ASP.NET Core middleware. I'm going to show off some common middleware that more projects should be using. But before I dive into that, I wanted to make sure everyone understood how middleware actually works.

just got out of the DevDay Denmark, a one-day event put together by the incomparable Tibi Covaci at the Copenhagen Microsoft office. Was a great set of talks.

I have a small link shortener that I run for myself. I built it mostly so I could update short links when an URL changes (which bitly didn't let me do). It's been running for a few months and I'm really happy with it. One of the things that I missed was tracking the usage of short links to see how they were being used.

My recent video elicited several interesting responses. But immediately, I noticed that using ASP.NET Core's cache busting (e.g. asp-append-version) wasn't working quite right for additional StaticFiles middleware. Evidently, I wasn't doing it correctly. Let's walk you through it.

After discussing this topic with a client, I realized that my old method of hosting SPAs in ASP.NET Core didn't handle resources correctly, so I dug in and came up with **yet another** technique. This one is the simpliest and the least intrusive and works better than most. Let me know what you think about it:

I love that this job allows me to learn new stuff every day. In this case, I was building a simple API to use for some upcoming <a href="https://shawnl.ink/psauthor">Pluralsight</a> courses. I wanted to use Minimal APIs to expose some data for an old dataset from <a href="https://data.fivethirtyeight.com">FiveThirtyEight</a> on Bechdel Tests for Films. While I was adding paging, I got confused.

I blame Joseph Guadagno. His post on how to setup a coding stream made it look too easy. So I'm diving in. I'm going to be live coding every Wednesday at 1pm (UTC-4).

.NET 6 Preview 6 is here. One of the big changes I'm looking forward to is how startup is changing. With this change, comes "Minimal APIs" too. While getting rid of the Startup class is a welcome change, I'm a little less excited about how Minimal APIs might be over-used.

If you've seen my projects or courses over the last few years, I had been advocating for using NPM for client-side libraries and SPAs at the same time. This caused the need to merge generated packages.json files. This added to the complexity. In addition, to handle the client-side libraries with NPM, you needed a way to both read the node_modules folder during development. This was handled with some middle-ware created by the late, great @OdeToCode (K. Scott Allen).

I hope you're watching the .NET Conf happening this week. If you have, you know that .NET 5 was finally released. This version isn't a long-term support (LTS) version, but that doesn't mean that many people will be using it in production...at least I will be.

In the several years that I've been developing and teaching Vue, I've tried a lot of different ways to make ASP.NET Core and Vue play nice with each other. One of the strategies that I've seen employed (especially with Angular and React) is the Spa Framework Extensions out of Microsoft. Because Vue didn't work out of the box (or have a template) I dismissed this approach for a long time. Now that the platform has matured and there is an open source extension for Vue,

I had great fun today talking with the netPonto User Group on Zoom. It was a fun group who had great questions about gRPC.

Another of my talks that were scheduled after offering my speaking skills on Twitter, I got to talk to a great group of developers in Sheffield England. I did a quick talk on using the Microsoft API Versioning system to version your APIs.

Thanks everyone who attended my talk on gRPC at today's NDC Porto virtual event. You had such great questions. I appreciate all the interaction!

I've been using Azure App Services (e.g. WebApps) for a few years now. I've been mostly happy with the result. Though I've had some trouble with the way that the App Service environment works from time to time (mostly with the version of .NET Core that is running).

I'm working on an example to explore some more complex modeling in EF (for SQL and NoSQL) but that's not ready so I thought I'd use it as a bed for some Validation testing I'm doing. The result is some exploration of the FluentValidation project that I haven't had time to dig into until now.

Endpoint Routing was introduced in ASP.NET Core 2.2 but has been made a first class citizen of ASP.NET Core in 3.0. While you're old projects will continue to work without it, upgrading to Endpoint Routing will improve your applications.

I'm finally getting around to looking at updating my examples and courses to 3.0. This post is based on .NET Core Preview 8 so this might change in the future.

If you've viewed my new "Designing RESTful Web APIs" course on Pluralsight, you've already encountered my small API that I use as an exammple. While the course is platform agnostic, i'll admit that I built it with ASP.NET Core (2.2).

ASP.NET Core 3 seems to be taking a similar tact to version 1 as it is adding a lot of functionality and phasing it in with different previews. While a lot of the articles seem to be focusing on the non-ASP.NET features (e.g. WPF, WinForms, etc.), I thought it would be nice to let those of you who are ASP.NET devs know what is in Preview 6 just for you.

I've been writing demos for Vue, Angular, and React for my SignalR micro-courses over on my Wilder Minds site. For Angular and React, I started out with the the SPA templates, but I found them confusing and hard to do a minimal example.

As many of my readers already know, I've become enamoured with Vue.js. Because of this, I've been using it more and more on projects.

At my training site (Wilder Minds Training), I'm working on a new kind of course for me. I'm calling them Micro-Courses.

After spending most of my time creating online courses, I realized I missed the gratification that I get from face-to-face training. I've decided to do 3-4 workshops a year.

I was reading my newest issue of MSDN Magazine and came across Julie Lerman's great article on how to configure Logging in Entity Framework Core. While this is great information, it only covered logging Entity Framework Core from a non-ASP.NET Core project so I figured I'd explain how to do it in ASP.NET Core.

As ASP.NET Core 2.2 is now in preview, i've been looking at some of the early features for an update to one of my Pluralsight courses. ASP.NET Core 2.2 includes a number of new features, but this is a feature I really like.
Finally heading home from about a month of conferences! I can't wait to get back to my own bed, but in the mean time I've had a great time sharing talks with a lot of European developers!

Had a great week here in Warsaw! Got to see some great sights and great developers!

I've been advocating using NPM for a client-side package manager in the last few months since Bower support has been depreciated. And while this works pretty well (using Scott Allen's UseNodeModules middlware) to allow you to just point at the NPM folder.

Just got home from Music City Code conference had a great time catching up with attendees and other speakers. If you haven't made it to this great Nashville event before, plan for next year. It's well worth it.

In case you haven't been following on Twitter, you might not know that I've been working on a Vue course for a couple of months now. This particular course is now available as an Early Access model I'm trying out.

Thanks to everyone who came to my webcast today! As many of you know, Bower is depreciated so I've been looking at the different ways to move to other solutions.

As I've been teaching ASP.NET Core for a while now, some things I've been saying I've taken on faith. One of these was that building a Configuration Source (a provider that can read configuration and feed it into the configuration system) is fairly easy.

In my Pluralsight courses1 on ASP.NET Core, I show how to use JWT Tokens to secure your API. In building a new example for my upcoming Vue.js course, I decided to only use JWT (not cookies and JWT like many of my examples are).

Ok, please tell me how stupid this is. It's apt to be pretty stupid but I have a point to it. I'm trying to separate the ideas of prototyping quickly from preparing for production.

I'm getting around to this a little late, but late last month I had a great time presenting in Charlotte's Enterprise Developer's Guild. I showed them how ASP.NET Core 2 works.

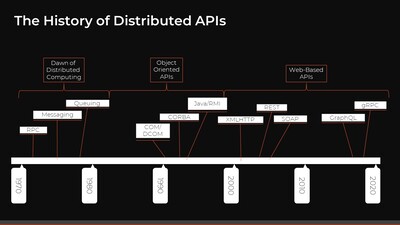
I feel like the job of software developer in the last 20 years has been to decouple. Whether it's dependency injection or building modular systems, or even the new trend of micro-services; coupling has been the killer of everything good in software development (maybe).

As many of you know, I've been making courses for Pluralsight for a long time now. I think my first course was released in 2011.

I'm getting back into face-to-face training. And I'm starting with a new workshop on ASP.NET Core 2 and Angular 5. If you're in Atlanta or can get here, I'll be doing a three-day workshop from May 16-18th this year.

Back in ASP.NET 4, I really liked the way that it supported running migrations and seeding of the database for you. But in ASP.NET Core and EF Core, that hasn't come to the table yet.

Nothing starts a new year like a new skill or two. A couple of months ago I released a new Pluralsight course on building a website using ASP.NET Core 2.0 and Angular.

With the New Year coming, I thought I'd look back at the last year in my life. Warning this is going to be technical and personal, that way I can turn 50% of the people off with every sentence...just a different set of people with every paragraph ; )

In my ASP.NET Core 2.0 Pluralsight course, I specifically teach how to build DbContext classes and the POCO classes that go with them. But I've been getting many questions about how to work with existing databases, so I thought I'd explain it in a blog post.

Bower is still being maintained, but they're recommending that people move their projects to Yarn and Webpack. As you may not know, I'm on a sort of campaign to avoid the complexity of something like Webpack until you really need it.

This blog has existed for 15 years now and I've moved it from server to server, service to service, in many forms over the years. As I moved servers, one of my biggest pains was copying all the images and downloads from server to server.

As many of you know, I'm a Pluralsight author and I've been writing courses for the site for a long time now. I have over twenty courses to my name. While my ASP.NET Core courses get a lot of attention, I've been trying to help people get started in general web development through my courses.

This blog has existed for 15 years now and I've moved it from server to server, service to service, in many forms over the years. As I moved servers, one of my biggest pains was copying all the images and downloads from server to server.

When ASP.NET Core 2 shipped the early previews, I knew one large change was going to be the Identity subsystem. The Identity for ASP.NET Core 1 worked ok, but the setup was very confusing with identical configuration is more than one place.

Just got back from Chattanooga, TN for Scenic City Summit. I got to do two talks there and had some great audiences and questions.

I had the opportunity to present ASP.NET Core 2.0 to a great group in Birmingham, AL tonight. The attendees were almost as good as the BBQ!

I am sure that many people like me are digging into ASP.NET Core 2.0 and curious about what has been changed. I’m going to start with the very start of your ASP.NET Core project, the program.cs.

The great organizers of Wrocsharp invited us to come to Poland and present at an unusual conference. I had a great time and everyone was just lovely to me and my wife!

Now that the ASP.NET Core tooling changes are finally here, I decided to update my blog to the new bits. Goodbye project.json and hello .csproj.

Are you new to ASP.NET Core? Maybe you’re building an API for your SPA, mobile app, or just your web app. I recently released a new Pluralsight course that can help you.

I upgraded my WilderBlog project to ASP.NET Core 1.1 today. I had planned on writing a big blog post about how to accomplish it, but I was surprised instead by how uneventful the process was.

I had the good fortune of being picked to speak at the Boston Code Camp for their winter event. As some of you know I used to live in Boston and it was a fun few days of reminicence.

When building my ASP.NET Core apps, I usually enable the RequireSSL filter in production environments. But I’ve never went through getting it to work on my dev box as I thought it was harder than it actually was.

I’ve been digging into ASP.NET Core for quite a while now (from the early betas through the current release). Recently I re-wrote the Atlanta Code Camp website using ASP.NET Core.

I’ve been building some ASP.NET Core apps as of late and had to dig into how Dependency Injection works there. After talking with Julie Lerman a bit on Twitter about it, I realized that there might be some confusing things about how it works in ASP.NET Core, so I’m hoping I can add some clarity in this post.

We just left Sydney after a great few days of the NDC Sydney conference. Saw some very cool talks about ASP.NET Core and Angular2!

I’m really excited to announce that my popular Pluralsight course on ASP.NET Core has been updated to RTM. It’s been a long slog to update and I apologize for the delay but it’s ready now.

This day has been a long time coming but I want to congratulate the team at Microsoft for delivering the first version of ASP.NET Core! I’m very excited to start working with the bits on real projects.

If you’re like me, you’ve changed your projects from RC1 to RC2 only to find out that the RTM was coming quickly. Well we are here so we need some steps to convert projects.

We’re home. It’s a fantastic feeling, but we had a great time. I wanted to take some time to thank all the great attendees, guests and helpers that made this a great trip. We got some great podcasts and hopefully encouraged a lot of people to try out ASP.NET Core!

With the release of ASP.NET Core RC2, Microsoft hit a major milestone. But this change isn’t a trivial one. It’s a big change.

I’m starting to play with the Preview of RC2 (nightly builds). It’s not time to do it for most people, but I’m trying to prepare for the update to my ASP.NET Core RC1 course on Pluralsight.

If you’re not paying attention to Twitter, the ASP.NET Standup or the Github repositories, you might be missing a big change coming to ASP.NET Core. Now is time to add your opinion so that Microsoft can make the right move.

Before ASP.NET Core, our world was split between ASP.NET MVC and ASP.NET Web API. In ASP.NET Core that changes to a single model in ASP.NET MVC 6 for handling requests, whether they end up returning data or views.

The Hello World Road Trip part two has started. Me and the missus headed out of Atlanta to Belgium for our first stop.

As you can see, I recently updated this blog. I wrote the new blog using ASP.NET Core RC1 (as related technologies) so when time came to deploy it, I had some issues.

I recently added a logging provider to my open source project (WilderBlog). I know I shouldn’t have implemented a provider myself, but I wanted to see how the sausage was made.

A while back, I decided that this blog deserved a clean coat of paint and since I’m digging into ASP.NET Core, it was logical to re-write it. I wanted more than just to change the look, I wanted to make some real changes to the code and finally open source the code too!

As you might know, in ASP.NET Core, the MVC6 stack now includes the Web API functionality. Having a single stack has advantages and I’m happy they’ve converged the two stacks.

We’re in San Francisco today and I thought it would be a good time to write a quick update to the trip. As some of you know, we’re currently in the middle of a twenty-five city trip and so far so good.

Had a great time kicking off the road trip in Atlanta. If you missed it, you’ll be able to hear Jim Wooley’s story soon on the Hello World Podcast!

I’ve been toying around with getting Angular 2 working in a simple ASP.NET Core app. There are some specific caveats with getting it to work in Microsoft’s new framework. Let me show you how.

It’s almost time to hit the road again and I am very excited! I’m headed across North America (with a dash of Europe) over twenty-five cities this spring.