Thanks for visiting my blog!

I have a handful of web projects that I maintain. Some of these are sites like the one for my films (Hello World Film and Don’t Worry, I’m Fine) but some others are community projects like Atlanta Code Camp. I’ve battled with the best way to develop and deploy these projects for quite a while.
The problem has been that for a long time I’ve just been checking into a main branch in Git and publishing that on every check-in. That’s caused me some down time over the years. Maybe with these small projects it doesn’t matter, but I like to keep these up (especially this blog) so I wanted to make a change that would address it.
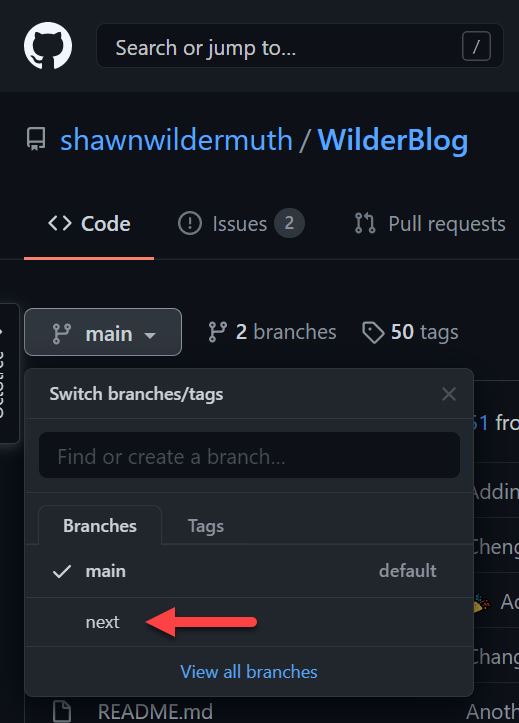
First thing I did was create a branch in Git for working on the project. I thought about doing Pull Requests but since I’m the only dev on most of these, it felt a little to over-complicated. So instead I have a branch I call ‘next’ that I do active development into:

I’ve set up an Action to automatically build and deploy the project on every build. If you’re curious how to do this in GitHub Actions, see my blog post about it.
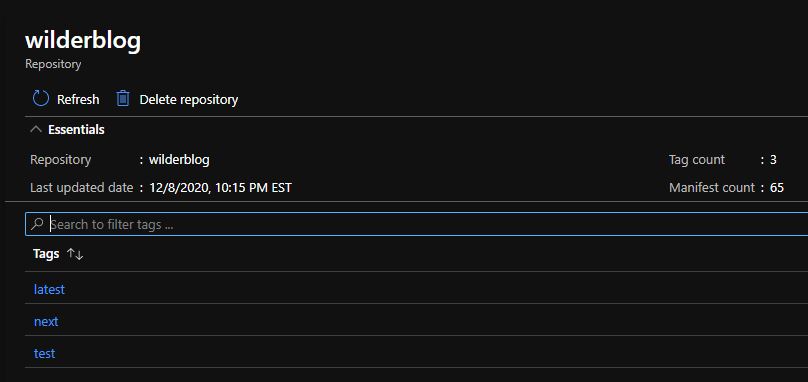
The difference here is that on every “Next” deployment I’m building a ‘next’ container. If we look in Azure container registry, we can see that there are tags for latest (my released version) and next (my test version):

With that in place, let’s look at slots. Azure slots are a way to have multiple versions of your site running at once. One reason for this is what we’re using it for. You can have a separate versions for testing, development, etc. Another common reason is to support A/B testing. It allows you to swap slots instantly (to prevent downtime) for those different scenarios. Let’s see what it looks like.
In the App Service for this blog, there is an item for “Deployment Slots”:

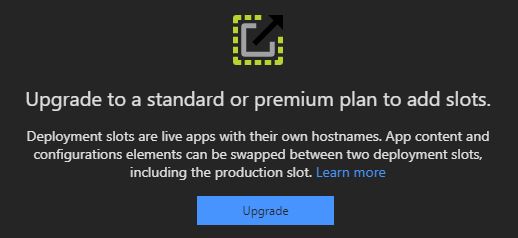
Opening this you may get the dreaded “You’re not paying enough for this project” notification:

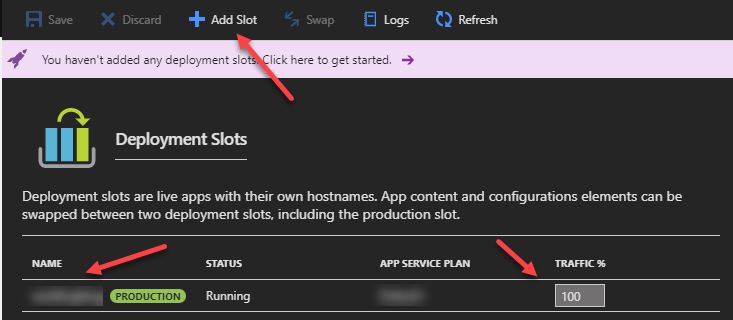
But if you’re on a Standard (or better), you’ll be greeted by this page:

Note that your main site is already running as the first ‘slot’. It’s your ‘production’ slot and 100% of the traffic is going to it. You can add a new slot and this will make a copy of your project, but it’s a completely separate (but related) App Service.
Note: you can use this whether you’re using containers or not. Just in this example I’m using container deployment
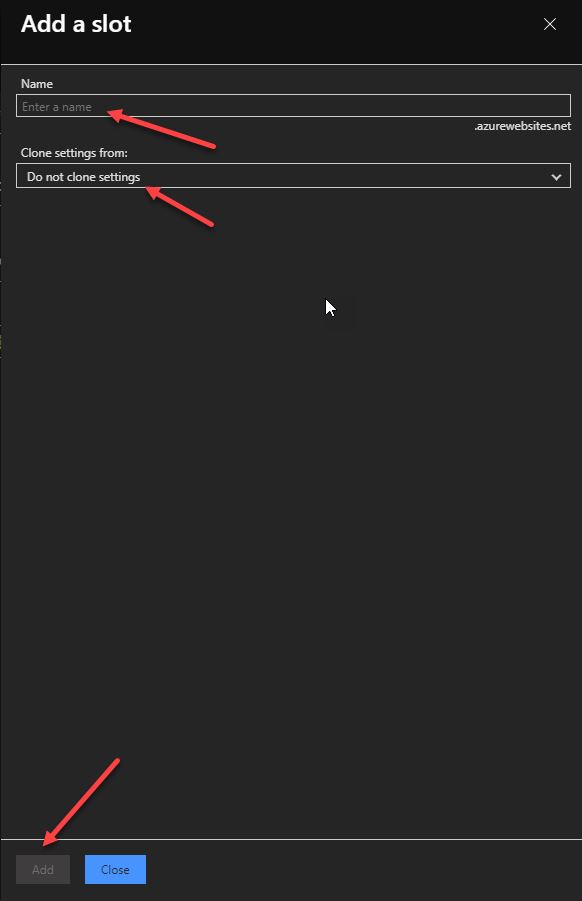
Let’s create a new slot. Click on the “Add Slot” button:

Enter a name for the slot and Click Add (you can clone the settings from the original site if you are using settings). Each slot gets it’s own App Service so separate settings and configuration.
The name of the slot becomes a new AzureWebSites.net address so you can view it directly using that domain. For my use, I use the ‘sitename.azurewebsites.net’ address as my testing address.
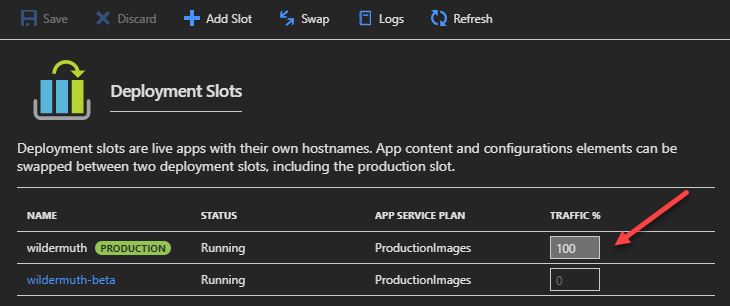
Once you have a slot configured, it’ll look like this:

While, in my case, I’m always leaving the traffic to the main site at 100%, you could also use it to do A/B testing by having two versions of the site running and sharing the traffic to test how well the sites compare.
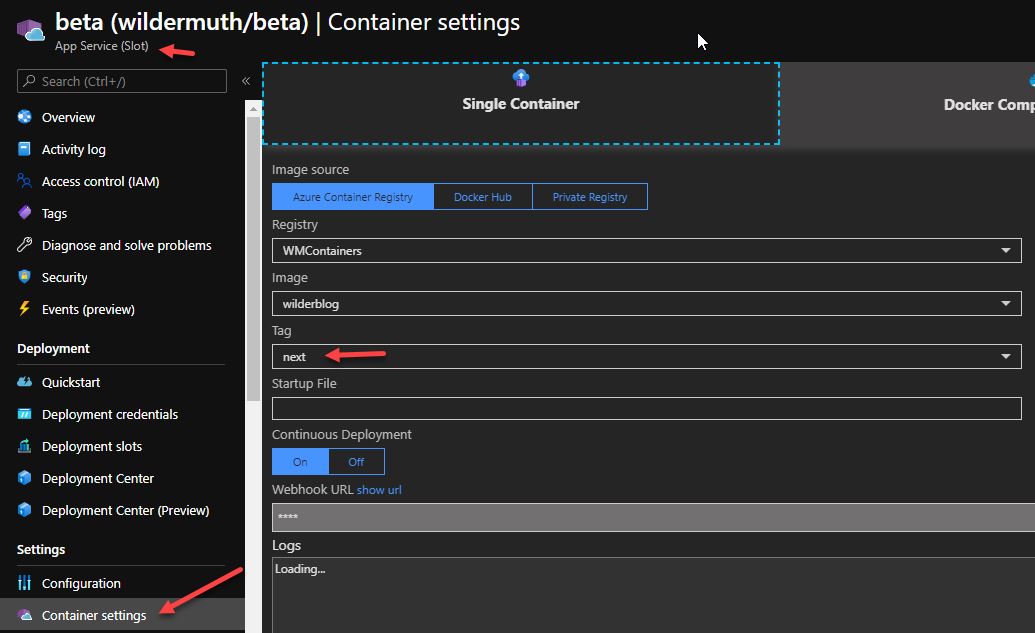
Now that I have the slot, I just configure it to use my testing (or next) container:

This image is doing a lot of heavy lifting. Note on the top-right that this is showing that it is an App Service Slot. So while it is an App Service it it’s own right, it’s related to the main App Service.
By looking at the container settings, I’m setting the container to use a ‘next’ tag so that this is the test version of this blog. I can view it and be sure that I didn’t break anything. Now I’m ready to push this to the live version.
To do this, I go back into GitHub and create a Pull Request:

Once I merge the changes from my ‘next’ branch to ‘main’, the GitHub actions take over and create a new ‘latest’ version of my container.
You can see my actions and source code for this blog if you’re curious how it works:
Is this something like what you’re already doing in real production environments?
