Thanks for visiting my blog!

I’ve been updating the CoreCodeCamp project (the basis for the Atlanta Code Camp’s website) for this year’s Code Camp. Most of the changes are under the covers, but I wanted to talk about what I learned.
The goal of the upgrade was two-fold: upgrade to .NET Core 2.2; and move the Vue.js code to Vue CLI (to improve loading performance). It also allowed me to do some rudamentary clean I’ve wanted to do. On to the lessons…
Azure Deployment Slots
In the past few years, I’ve run the Atlanta Code Camp website by the seat of my pants…and it cost me. On several occassions, pushing a new build to the website brought down the website (sometimes my fault; sometimes Azure’s fault). I was convinced I needed to use Azure Development Slots to address this.

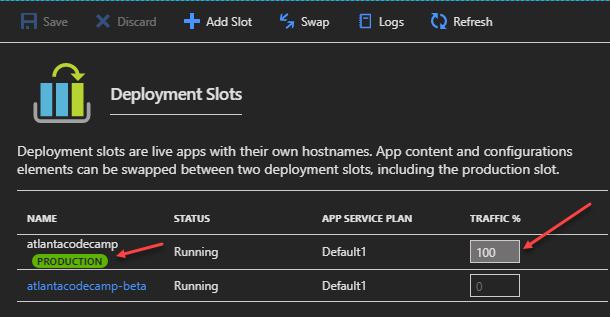
The idea about Development Slots is to have several copies of a website that you can swap or share incoming requests from. This is often used for A/B testing of website changes, but for our need, I wanted all the traffic to go to the “Production” site and let the Code Camp team continue to test it to make sure I didn’t screw something up:

In this way once the beta site was safe, we could just use the “Swap” functionality to swap the two sites without any fear of a failed deployment. It also let me take more risks since I wasn’t breaking the site just to get it working inside of Azure.
Love this…
Vue CLI
If you have heard me talk about web development, you know I, not so secretly, hate WebPack. But I love what it does. For deploying large-ish JavaScript apps, it certainly helps package up JavaScript and speeds up load times. But configuration is a headache.
After trying the React CLI for a while, and seeing how they would let you take over configuration if you needed something custom, I was glad to see the Vue CLI take a different approach.
The Vue CLI allows you to configure it (and by extension WebPack) for most scenarios I need. I knew I could drop down into WebPack configuration if necessarily, but it never came up. Adding a Vue.config.js file solved all my needs.
In prior usage of Vue, I had tried to combine the package.json from Vue into my main project’s package.json so I coyuld let Visual Studio manage it easier. But this time, I just left the entire client build in it’s own folder and built into the ASP.NET Core project and it was, overall, a lot simpler. This meant I had to run the Vue CLI in this folder, but that was little trouble.
Tooling
When starting to use Vue single file components (.vue files) for much of the work, I found that Visual Studio really wasn’t up the task. All the work it tries to do behind the scenes left the editor frozen or throwing extension errors. To get around this, I decided to edit the Vue project in Visual Studio Code where it works flawlessly. Sure, two open editors is a little insane, but since I was usually only working on one side of the fence at a time, it worked well. Soon after I found this cool extension:

You can get that extension here:
Vue Ecosystem
Most of the changes for the website are actually in the administration code which almost no one sees. But my goal was to make the admin section easier for the team to use. In that, I needed some functionality I didn’t want to build myself:
- Drag and Drop
- Simple Modal Windows
- Click to Edit Textboxes
By visitng the Vue Awesome page, I was able to find great solutions for all of these. In case you’re curious, these are the plugins I used:
- vue-js-modal: https://github.com/euvl/vue-js-modal
- vue-drag-drop: https://github.com/cameronhimself/vue-drag-drop/
- labeledit: https://github.com/myokyawhtun/label-edit
The Drag and Drop was the hardest to deal with because lots of the other Drag-n-Drop frameworks are specifically to drag from list to list. But I needed more control because of my data (where a talk has to existing in a timeslot inside of a room). But vue-drag-drop was the lightest weight and just wrapped the browser APIs so it was great once I found it. (Had to prototype four other frameworks until I found this one).
I’m proposing a longer talk at the Atlanta Code Camp about how I built the site, so if you’re coming or speaking, feel free to come to the session if it’s picked this year.
