Thanks for visiting my blog!

One of the first times I started working with Vue, I was concerned about it’s long-term success. I was coming from Angular and their ecosystem is huge.
I was delighted to find that the ecosystem is pretty varied. The Vue website tries to make it easier to find the kinds of libraries and components that you might need. It comes from two places on the website.
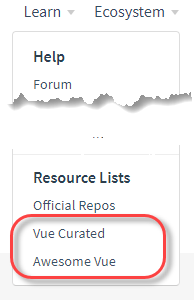
On the Vue website, you can look in the Ecosystem menu:

“Vue Curated” is a list of recommended plugins that the community has created, and “Awesome Vue” is a github repo that collects pretty much everything from the community. Let’s show you an example…
Asking an Input Mask to Vue
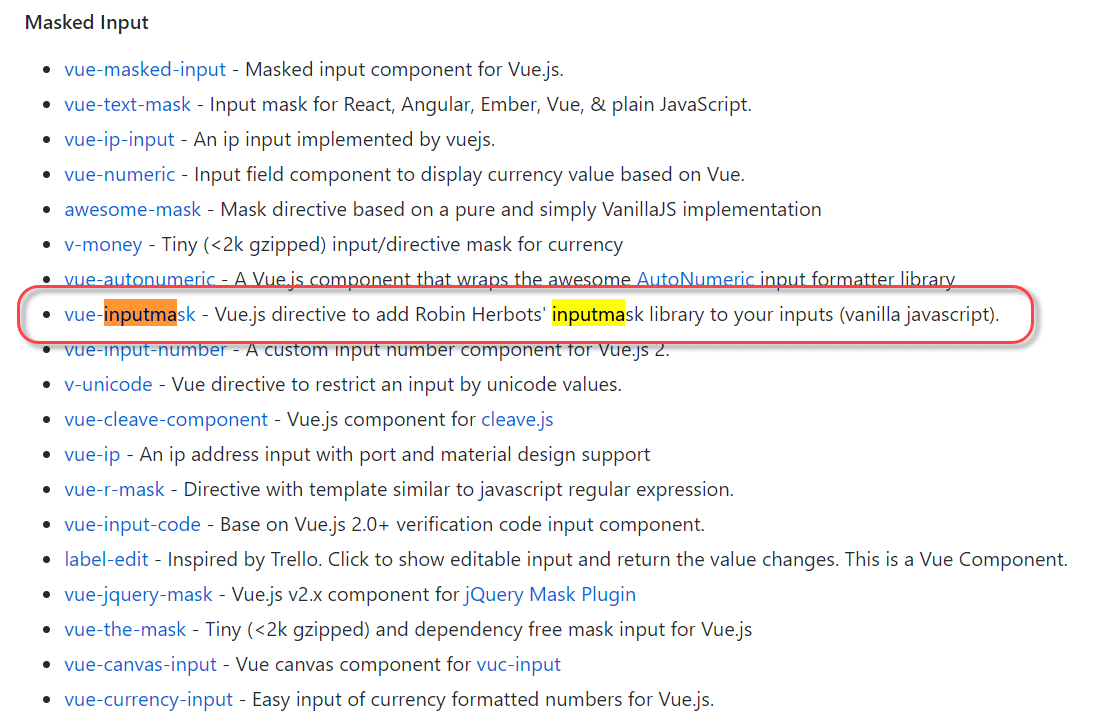
If you came to this blog for the input mask example, you’re reading the right section! I looked through “Awesome Vue” and found a handful of input masks. Just like any other ecosystem (e.g. jQuery), you have to find the one that matches your requirements. I picked one that I thought would be lightweight:

The first thing I did was just add the masked input to the package.json file to bring it into the project:
"dependencies": {
"core-js": "^2.6.5",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1",
"axios": "0.18.0",
"vue-inputmask": "0.2.1"
},Once Visual Studio finishes installing the package (or you’ll need to run npm install if you’re running this in VS Code), you can add the new directive to the project. In my main.js, I just import the project and use Vue.use to bootstrap it:
import VueInputMask from "vue-inputmask"
// Add support for input mask
Vue.use(VueInputMask.default);Now that it’s added, I can use it in my view. This particular Masked Input, just allows you to add a v-mask to your markup like so:
<div class="form-group">
<label for="phone">Phone</label>
<input type="tel"
name="phone"
class="form-control"
v-mask="'(999) 999-9999'"
v-model="customer.phone" />
</div>(BTW, I know how bad this is for localization, but for a simple example I’m going for it.)
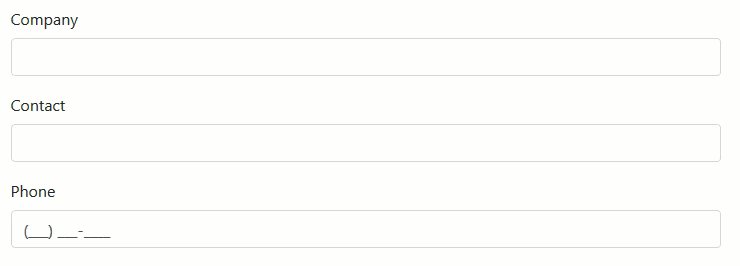
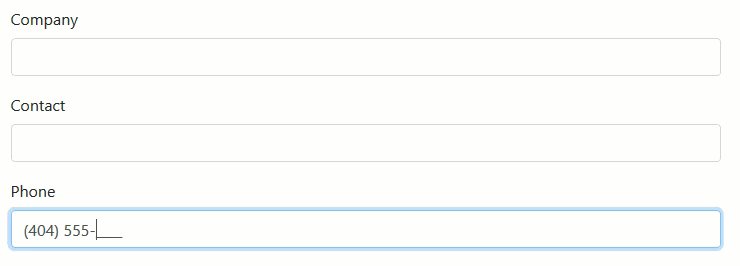
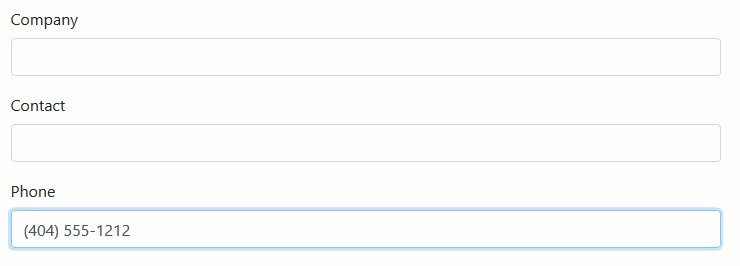
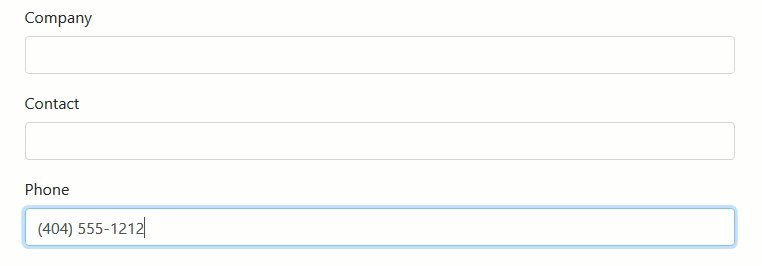
You can see I am using v-mask to set a phone number mask. Note the inner single quotes are required. This results in an input that forces the format:

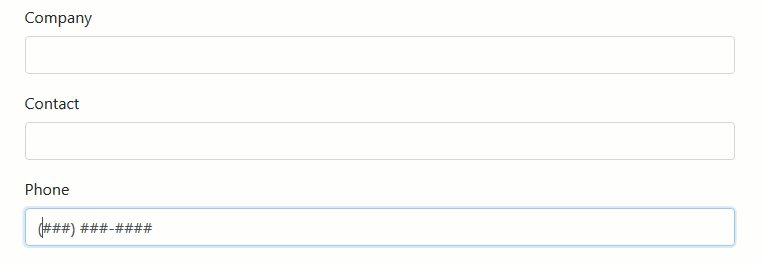
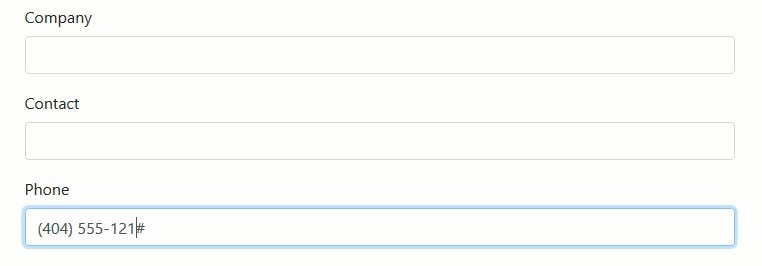
This masked edit also allows you to change some of the properties of how the masked edit works by adding properties. But this requires that we change the text version to an object version of the mask (note the object syntax inside the v-mask):
<div class="form-group">
<label for="phone">Phone</label>
<input type="tel"
name="phone"
class="form-control"
v-mask="{ mask: '(999) 999-9999', placeholder: '#' }"
v-model="customer.phone" />
</div>
```csharp
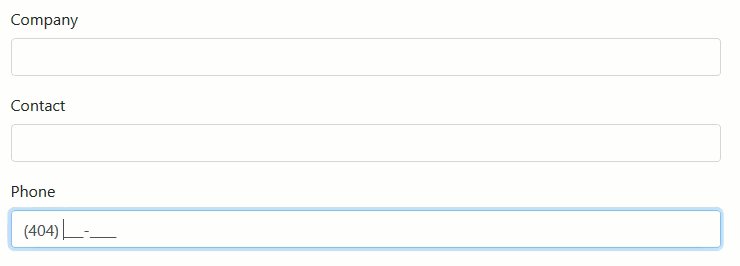
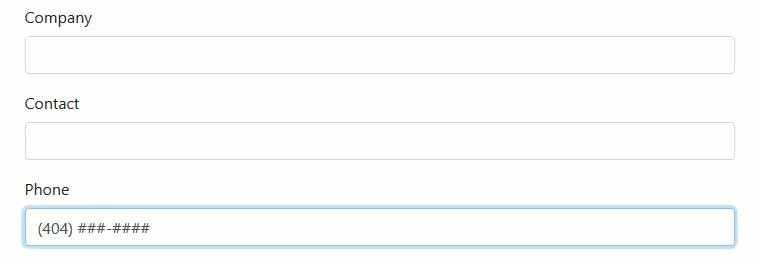
This results in this:

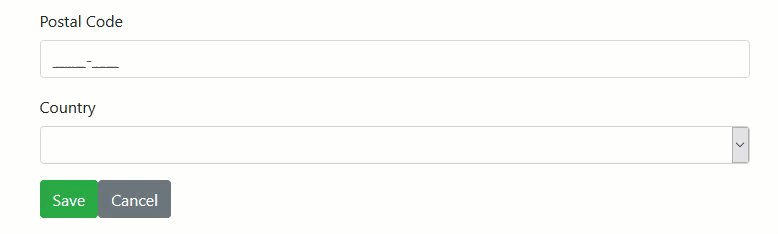
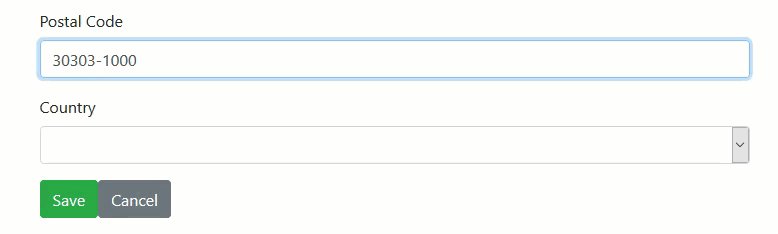
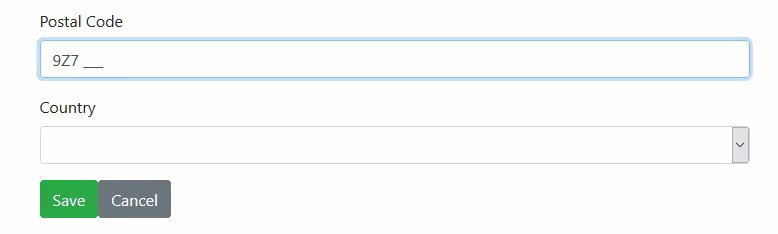
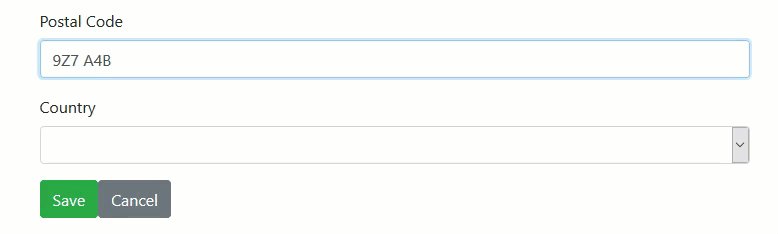
This particular mask won't let you easily switch a mask based on values of other fields, but should be coming soon. So to make it work for both Canada and US Postal Codes, I put two masks (as an array) to use one of the masks based on the type of input. For example:
```csharp
<div class="form-group">
<label for="postalCode">Postal Code</label>
<input type="text"
name="postalCode"
class="form-control"
v-mask="{ mask: ['99999-9999','9A9 A9A'], placeholder: '#' }"
v-model="customer.postalCode" />
</div>
```csharp
Results in this:

Hopefully this post has both explained how to find the Vue ecosystem and how to use this light masked edit.
The code for the example is available at:
> [https://github.com/shawnwildermuth/VueMaskedEditExample](https://github.com/shawnwildermuth/VueMaskedEditExample)
Let me know in the comments.