Thanks for visiting my blog!

As you can see, I recently updated this blog. I wrote the new blog using ASP.NET Core RC1 (as related technologies) so when time came to deploy it, I had some issues.
At the time I thought it was Azure, but after testing with an empty project that worked, I figured it was probably something I did. In this post, I’ll talk about what I did to get it to work in Azure Websites.
Publishing from Visual Studio
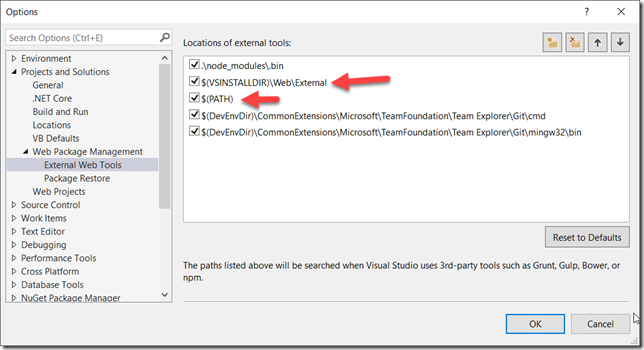
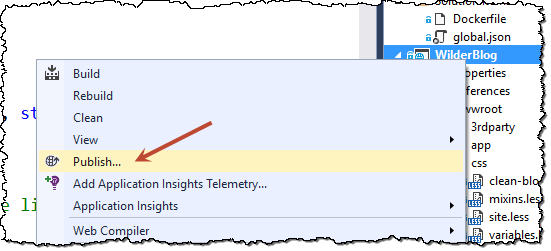
There a couple of ways to do this. I preferred the publish from source approach. You can use the Visual Studio publish options too:

This option let’s you publish directly from visual studio into an existing or new Azure Websites instance:

Once you have this established, it will download the credentials and save your settings locally so that you can publish or republish at your whim:

This publishes your project to Azure and should ‘just work’ but that’s not always true. I actually prefer to link it by publishing every time I publish from source code instead. Let’s see how that works in the Azure portal.
Publishing from Source Code
Once you create your Azure Websites site (which I won’t explain here, but you can see a good tutorial here), you’ll want to set up “Deployment Source”:
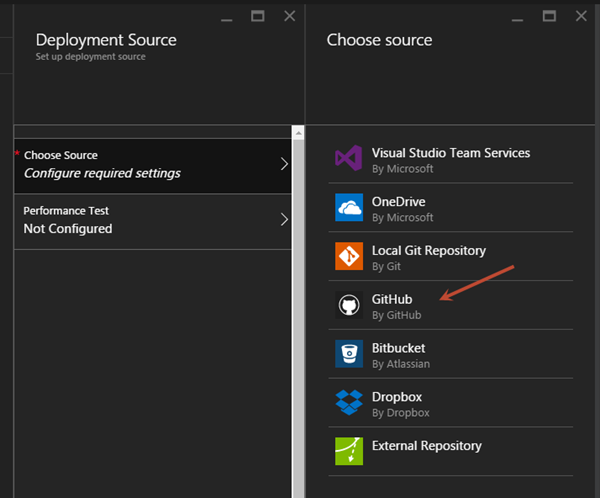
Once you click on the “Deployment Source”, it allows you to set up the source:

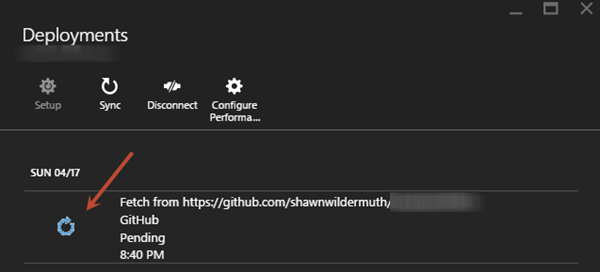
As you can see, the source of the deployment can be varied. I like using GitHub, but you can choose whichever works for you. The Dropbox is the interesting one, but that is one of the slowest to see the change. But if you’re already using VSTS or GitHub, it’s pretty trivial. Every push becomes a new build. Just connect to the the service and pick the repository and watch it build the first version.
When I did with WilderBlog, it just returned 500 errors which are notoriously hard to figure out. I thought maybe Azure Websites (e.g. App Services) couldn’t host ASP.NET Core yet, but that wasn’t it. Let’s see what I used to figure it out then the fix.
Using the Tools
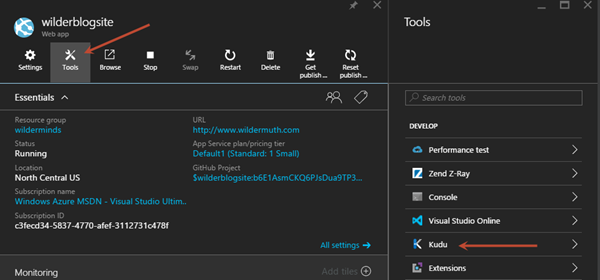
If you haven’t been using the Kudu tools with Azure App Services, you’re missing out. It’s really valuable! To get at it there are two ways, you can find it on the dashboard:
Alternatively, you can use insert ‘scm’ into the domain. For example, yoursite.azurewebsites.net becomes yoursite.scm.azurewebsites.net.
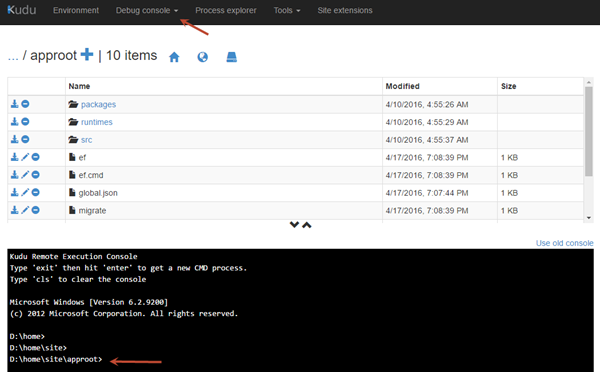
I opened the “Debug Console which let’s you navigate the directory structure and see logs or other pieces of code:
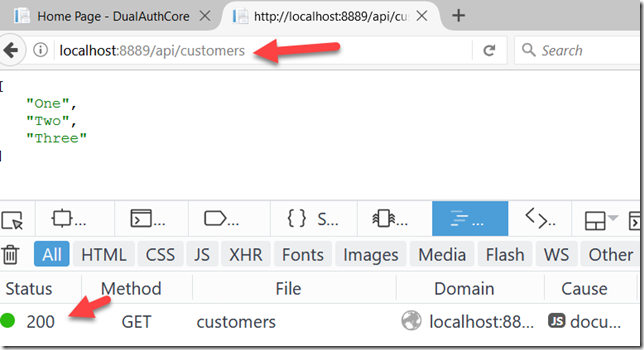
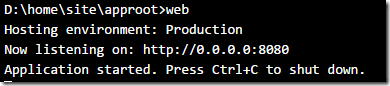
Key to finding my error, was to navigate to /home/site/approot which is where the commands lie. I ran ‘web.cmd’ and saw that it was trying to listen to port 8080 (which I was using for development):

I searched the docs and didn’t see anything about how to map the port numbers to the right port 80 and was about to give up when I asked on twitter:
@ShawnWildermuth @wimdows @ahandersson This might be the problem… the port is dynamically selected by IIS/HttpPlatformHandler.
— Anthony Chu (@nthonyChu) April 3, 2016
Ah, so I was defeating the port #. The trick was actually to delete my hosting.json file (where I was setting the port #) and let Kestrel get the port number directly from the environment variables. Once I did that, it launched fine!
Hope this help!
<Plug>If you want to learn more about ASP.NET Core, see my course at http://shawnw.me/learnaspnetcore</plug>