Thanks for visiting my blog!

Over the past few weeks I’ve been playing with the new ASP.NET 5 (also known as ASP.NET vNext) bits using Visual Studio 2015. I’m trying to make sense of the new changes and how they will affect how I build websites. I’d like to share some of what I’ve learned about the new stack.
I’m going to do this by talking through an example website I wrote using the new bits. Do know that we’re still pretty early and Visual Studio 2015 (CTP6 as of this writing) and ASP.NET 5 Beta 3 are both in a state of flux. This is definitely about what’s coming, not what is here so far.
I’ll explain what I’m doing in a series of blog posts and link them all here as I write them. The plan is to write posts about:
Part 1: Getting Started (this post)
Part 3: Using Entity Framework 7
Part 6: Web Tooling with VS2015 (coming soon)
The project will continue to evolve and you can always get the latest version by visiting it on GitHub:
Getting Started
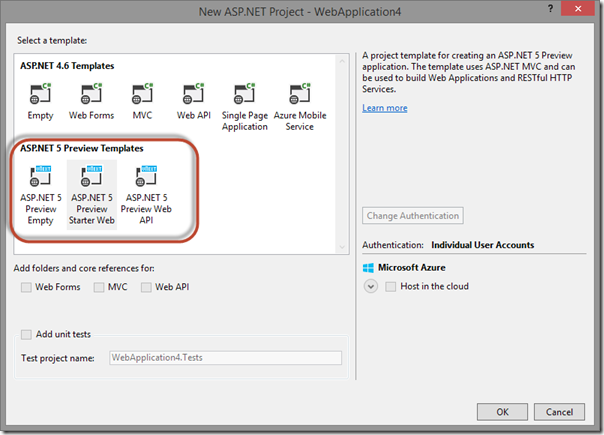
When you start up Visual Studio 2015, everything looks very similar to what you remember. Starting a new Web Project you’ll have the opportunity to pick ASP.NET 5 projects.
(click to enlarge)
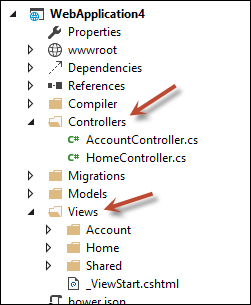
When I created the new project, I looked at the Solution Explorer and there are some things that look very familiar since I know ASP.NET MVC:

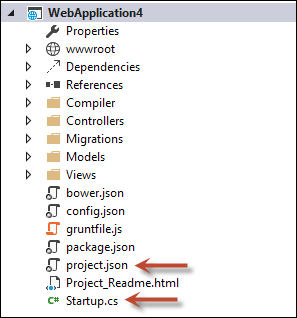
Whew, controllers and views makes me confortable. Maybe it won’t be that different. Then I look through the rest of the Solution Explorer and I realize that something drastic has changed. It looks a lot different than the old ASP.NET Projects:

My first thought was Where is global.asax? But I see the startup.cs and I start there. If you’re already familiar with OWIN, you’ll already be comfortable there. This is where the start of the project starts. All setup happens here. If you’re used to registering your routes, DI container, and authentication. It all happens here (we’ll talk more about this in upcoming blog posts).
Next you’ll see the project.json. This is the equivalent to the csproj file. It is a simple .json file instead of the old XML file that you weren’the
{
/* Click to learn more about project.json http://go.microsoft.com/fwlink/?LinkID=517074 */
"webroot": "wwwroot",
"version": "1.0.0-*",
"dependencies": {
"EntityFramework.SqlServer": "7.0.0-beta3",
"EntityFramework.Commands": "7.0.0-beta3",
"Microsoft.AspNet.Mvc": "6.0.0-beta3",
/* "Microsoft.AspNet.Mvc.WebApiCompatShim": "6.0.0-beta3", */
"Microsoft.AspNet.Diagnostics": "1.0.0-beta3",
"Microsoft.AspNet.Diagnostics.Entity": "7.0.0-beta3",
"Microsoft.AspNet.Identity.EntityFramework": "3.0.0-beta3",
"Microsoft.AspNet.Security.Cookies": "1.0.0-beta3",
"Microsoft.AspNet.Server.IIS": "1.0.0-beta3",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta3",
"Microsoft.AspNet.StaticFiles": "1.0.0-beta3",
"Microsoft.Framework.ConfigurationModel.Json": "1.0.0-beta3",
"Microsoft.Framework.CodeGenerators.Mvc": "1.0.0-beta3",
"Microsoft.Framework.Logging": "1.0.0-beta3",
"Microsoft.Framework.Logging.Console": "1.0.0-beta3",
"Microsoft.VisualStudio.Web.BrowserLink.Loader": "14.0.0-beta3"
},
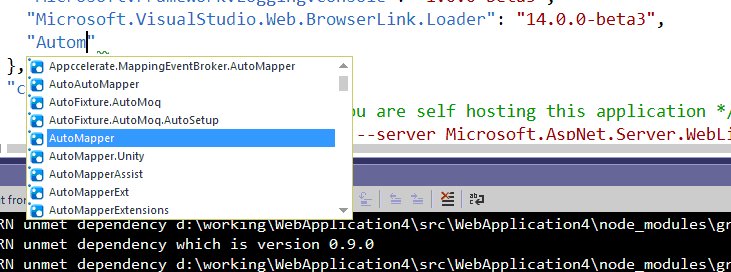
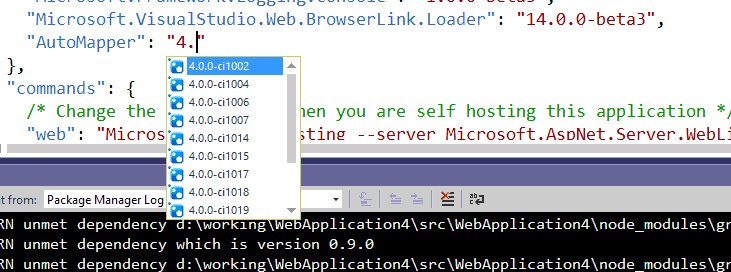
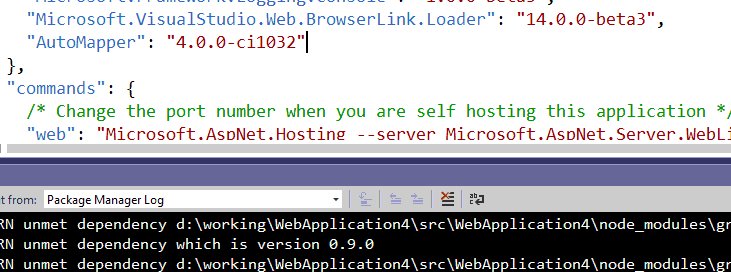
...While you can use the Nuget tooling, you can now simply edit this and get intellisense in the dependencies section like so:

Other section that is in this file that is important to understand is the framework element:
"frameworks": {
"aspnet50": { },
"aspnetcore50": { }
},This section tells the new system what versions of the framework to compile against. The default behavior here is to compile against both the full ASP.NET 5.0 (on top of full .NET) and ASP.NET Core 5.0 (which is on top of .NET Core or CoreCLR). If you’re using any dependencies that aren’t supported on CoreCLR, you might want to comment out the second framework to enable that. But if you want this to work on every implementation leave it alone.
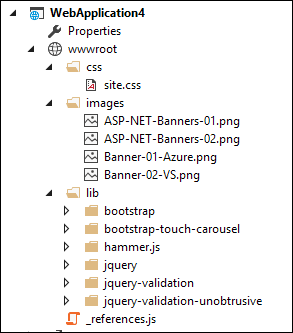
Next, you’ll notice that there is a special folder called wwwroot:

This is the root of the website when you deploy it. In this way, ASP.NET 5 is trying to segregate the client-side assets into a single place. I find it is easier to realize what is what. The lib folder is the result of the bower.json file (and uses Bower web package manager to get the client-side dependencies). In fact, the bower.json works in the same way that the project.json works in that you can add dependencies and use intellisense to write the file. I love this in fact. This is also powered by GruntJS by default (though GulpJS is supported too).
Where Are We?
This is just a beginning and hopefully you’ll be less anxious about this new stack. I like the direction. I am withholding complete judgment until we’re closer to release but hopefully this blog series will give you some familiarity with what is coming down the pipe.
What do you think?