Thanks for visiting my blog!

I might be. In many of the projects I help with we have to handle back-end and front-end coding for web projects. This means I need the best in breed in tools no matter where I’m writing code.
In many cases this is Visual Studio. I love this tool and have for years. While it’s not without it’s own foibles, it does most things really well. But not everything.
Web development in Visual Studio used to be pretty painful. The JavaScript, CSS and HTML support was substandard. Since the introduction of Visual Studio 2012 as well as Web Essentials things have gotten really good. If you’re not using Web Essentials yet, go get it now! It includes great support for a variety of things that help with your day to day development including:
Browser Link
Bundling Support for JavaScript, CSS, and HTML
CSS Helpers to add vendor specific styles, browser validation, color pickers and more…
Improved JavaScript intellisense
HTML Editing including ZenCoding, LoremPixel and more…
Support for languages like TypeScript, Markdown and even format-specific editors (i.e. Robots.txt)
But even with this great support, I still find the JavaScript editing in Visual Studio to be less than I’d like. To that end, I use WebStorm even if I am building apps with ASP.NET MVC.
What is WebStorm? WebStorm is a JavaScript IDE from the makers of Resharper and IntelliJ IDEA. It supports client-side JavaScript development as well as Node.js support.
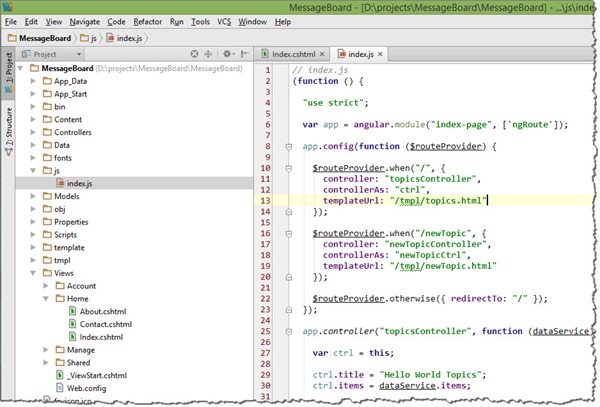
In order to accomplish this, I open the project folder (the web project usually) in WebStorm like so:
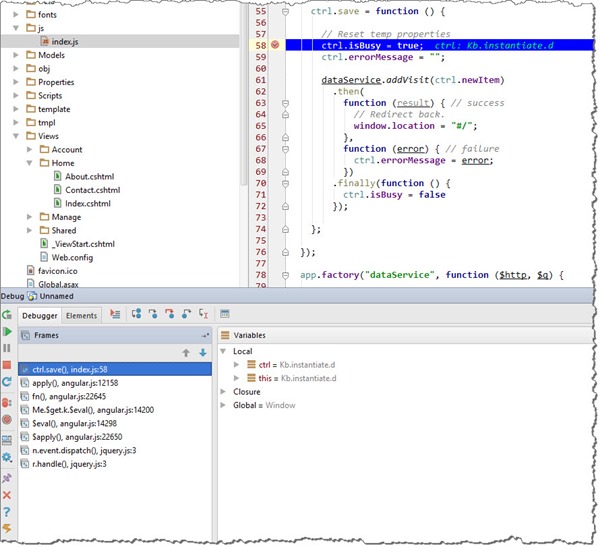
This way I can do the development in WebStorm, but I still use Visual Studio to launch the application. But you can still use the WebStorm debugger using the JetBrains browser extensions (only works with Firefox and Chrome though):
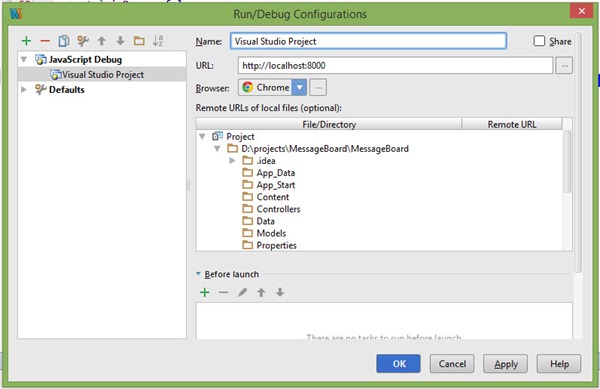
To make this work, you’ll just need to configure debugging in WebStorm to debug like it’s a remote web server (which in this case is just IIS Express). Just take the URL and put it in the JavaScript debugging configuration:
Just paste the URL to your page/site that you are launching with Visual Studio as the URL to the JavaScript. You’ll need to install the JetBrains browser extensions for the different browsers you want to test, but in that case the debugging just works!
In all honesty, I have a WebStorm Fundamentals course on Pluralsight so I already like WebStorm. To further convince you, here is a clip from the course showing you how building AngularJS directives is made easier in WebStorm:
So would you use WebStorm for you Javascript/AngularJS work side-by-side with Visual Studio?