Thanks for visiting my blog!

Let me start this post by saying I might not know what I am doing. It happens more than you might imagine. I love Azure Websites and use it pretty extensively for my ASP.NET hosting…this blog is even using it. Love it.
I also host a couple of Ghost blog sites using Azure Websites. This works sometimes…but usually it’s a nasty rash of trial and error and I often give up. Here’s the story of getting me and my wife’s blog using Ghost and Azure Websites that left me pulling out my hair yesterday.
Upgrading Ghost
This all started some time ago. Back a few months ago our blog went down for some unknown reason. Suddenly the same node.js version and Ghost version stopped working. As I was investigating, it seemed that if I reverted back to the original theme it fixed it. The original theme is boring so I hated the solution but I did it as I didn’t have time to dig in (we were on our honeymoon at the time). I just finished recording my new course for Pluralsight so I had a day free to find out what was happening.
So I started where I probably shouldn’t have. I upgraded the project to Ghost’s newest version (0.5.2). I was hoping that the template problem was an issue that was fixed. I brought up the old project in WebStorm and then followed the upgrade guidelines. Worked pretty well:
- Replace the package.json and index.js file in the root.
- Drop the entire node_modules folder.
- Drop the entire core folder, then replace it with new core folder from the new version.
- I content/themes I dropped then copied the casper template.
The only thing that I had to do differently was create the empty ‘content/app’ folder, but the error message was very informative and the fix was simple. I then dropped the old template and grabbed a more recent version of the template I liked. Open Ghost, change the template, fixed!Whew…that was the part I was most concerned with but it was pretty simple.
If you’re doing this, remember that your content is in the content/data and content/images folder, so preserve them at all cost!
Moving it to Azure Websites
This is where it all went wrong. In all the things I’ve read, the package.json should be used to to do a ‘npm install –production’ for you when you update the website. But I am not sure this every happens. I think it may happen if you push your data to the server via GIT but even that didn’t work.
n my tribulations, I found out some interesting information about debugging a Node.js project in Azure Websites:
- Node.js is hosted in IIS via IISNode project. You’ll have to understand how iisnode.yml and web.config play into the story.
- If you’re comfortable with ASP.NET hosting in WebSites, the whole logging/debugging story is completely different.
- You can use the KUDU on your Azure Website by going to http://{YourSiteName}.scm.azurewebsites.net
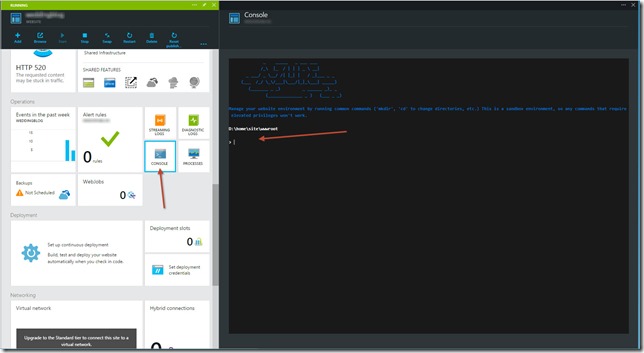
- You can get to a console on your Azure Website via the new portal:
(click for full size)
When I started the site, I started with the Azure Websites Ghost template. I often wonder if this isn’t the real problem, but that’s the case. It isn’t a bare Websites image, and I suspect the npm install won’t install certain dependencies which is why the original template is key. But I’ll get back to that.
What I Tried
To my surprise, the result I got was just an empty page returned. No error code, no error messages. So I found out that I could update the iisnode.yml to get logging and debugging information. Not great on a live server, but it was a start. I grabbed the iisnode.yml and added the settings to cause logging and debugging to happen:
node_env: production
loggingEnabled: true
logDirectory: iisnode
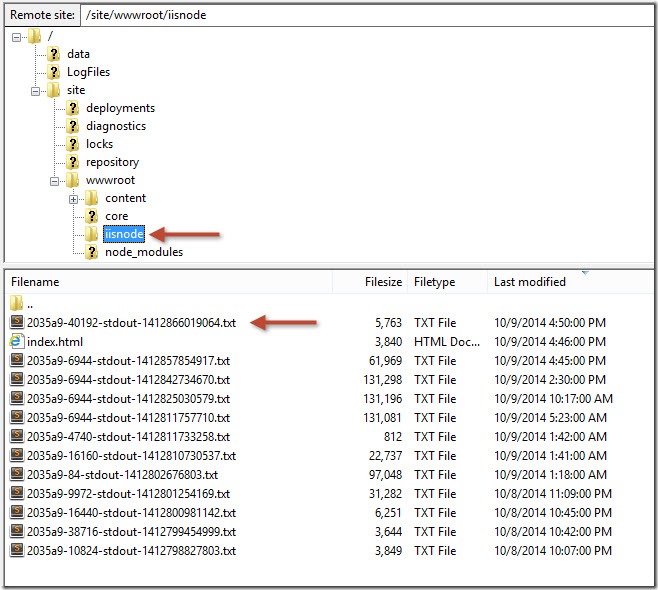
devErrorsEnabled: trueOnce I uploaded the new iisnode.yml and restarted the server, I found a new directory called ‘iisnode’ with logs in it:

Looking at these files, it was clear that there was something wrong happening, the ghost code was failing when looking at a route, but this made no sense. I couldn’t replicate it locally at all:
Wed Oct 08 2014 18:28:24 GMT+0000 (Coordinated Universal Time): Unaught exception: TypeError: Cannot read property 'route' of undefined
at Object.<anonymous> (D:\home\site\wwwroot\core\server\controllers\frontend.js:27:23)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (D:\home\site\wwwroot\core\server\routes\frontend.js:1:81)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)It was clear from the source (deep in the core directory) that this was Ghost failing, not something more tragic like node not being available. So next I popped open the console I started investigating. I ran “npm install –production” and check the version of node (node --version). Of course this didn’t work.
I also tried using the Azure CLI tools to get the logs. I love the log tail feature to get a live stream of the log, but it couldn’t’ find my website. Only then did I realize that if you have two subscriptions (like I do for some reason), you need to specify which one you’re using. You can see the accounts by using:
azure account listTo set the account, just use this:
azure account set {accountName}
e.g.
azure account set "Visual Studio with MSDN"To get the live stream, you can then use:
azure site listThis will list the sites, then you can just use the name like so:
azure site log tail {siteName}
e.g.
azure site log tail sampleBlogSeeing the log didn’t show me anything. The server was crashing when it got the error, but I still needed to read the error log from the FTP site.
Next I tried moving the entire site into a private GitHub repo and deploying that to the site to see if that would change anything. Nope.
I was getting close to just ditching Azure Websites and just creating a VM (which would have been much more money) when I had an idea.
What Worked
I hate a hack as much as the next person. And this feels like a hack, but it worked and I can get back to the rest of my life. I created a new website using the Ghost template. The Ghost template had been updated to 0.5.2 so it was the same version I was using. No idea what the template does that is different, but it is. I don’t like this hack because I needed to set up the site all over again with my DNS entries for custom domains and scaling settings.
Once I had it up, I stopped the site and FTPd the template and copies of my content/data and content/images and the site was up and running. Next that that’s what I’ll do.
Should It Be Better?
Yes. Azure and Node.js feel like a hack. I’d love to know that IISNode isn’t in the picture and just running node without the extra wrapper. I’d like be able to see more debugging information without all the ftp’ing of information. I’d like to be able to see in the dashboard information about the version of node and npm too. Lastly, the npm packages that won’t install because of the lack of support for building code on the fly should work too. Until then, I think Amazon and Heroku will continue to be the host of choice for Node.js. I hope that the team is reading this…if so, I’m happy to have a conversation about what I can do to help feedback my less-than-stellar experience.
Do you have a different experience or a trick that I should have known how to do?