Thanks for visiting my blog!

This is the fifth of ten parts of this blog post. The topics will be:
- 1: A New World
- 2: Architecting JavaScript
- 3: A Better CSS
- 4: Debugging
- 5: Joy and Pain of jQuery Plugins (this article)
- 6: Packaging Assets
- 7: Distributed Version Control
- 8: Working with Facebook
- 9: Mobile Pages
- 10: Deploying to the Cloud (upcoming)
jQuery Plugins
As I read on the web, the easy way to get lots of comments is to just point out the jQuery plugins I used…the blogosphere seems rife with those. But I am going to avoid that. So what am I going to talk about? How about how to find the right plugin for the right job.
The jQuery plugin eco system is certainly impressive. There is a, seemingly, unless supply of great code to help you do all sorts of cool user interface implementations using jQuery plugins. But the strength of the ecosystem is also its weakness. How do you find the ‘right’ plugin for a particular job. That’s the difficult part of the job.
This problem is exemplified by the fact that many of the jQuery blog entries out there are like “Top 25 jQuery Plugins for Slideshows”. Wait, there are 25 plugins just for slideshows? How could they be so different as to warrant twenty-five different implementations? And, more importantly, how do you figure out which one you want:
So let’s talk about the different aspects of finding plugins.
Finding Plugins
It used to be that the first place I’d go is http://plugins.jquery.com/ but (rightly so) jQuery has taken down the mess that was their plugin site. In fact the site now says:

The jQuery plugin site became a haven for spam and dead plugins so they did the right thing as get rid of it. So how do I find plugins?
- Web searches: Yeah, it’s an inexact science but it works.
- Ask around: My Twitter feed has been a great place to get advice for all sorts of web-heads about the right plugin that people have already had success with.
I’ve tried to use GitHub’s search to find plugins but it’s just not there. In addition, I prefer individual blogs that talk about a plugin instead of the “Top 25 plugins of all times” types of posts.
What’s the Name of that Plugin Again?
One thing that I find really common is that the name of a plugin isn’t unique enough. There is no jQuery plugin naming authority. Let me talk about one plugin as an example.
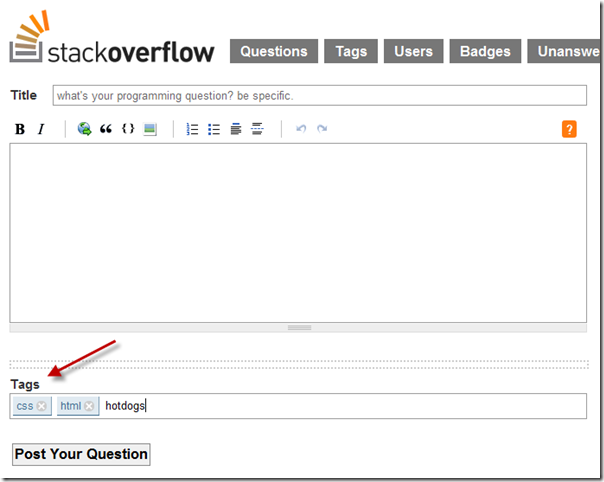
I was on StackOverflow (like most of us) and while adding a new question, I loved the way that the tag control worked:
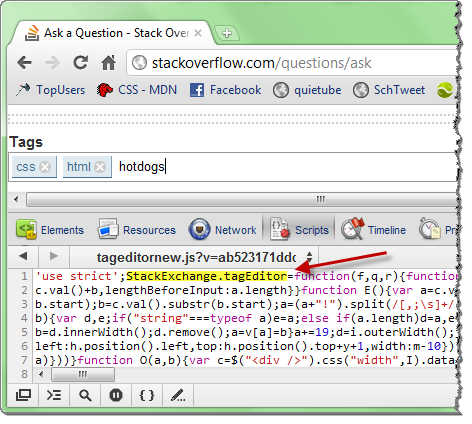
I loved how simple and quick this was so I did a quick F12 to see how it worked and more importantly what plugin (if any) they used:
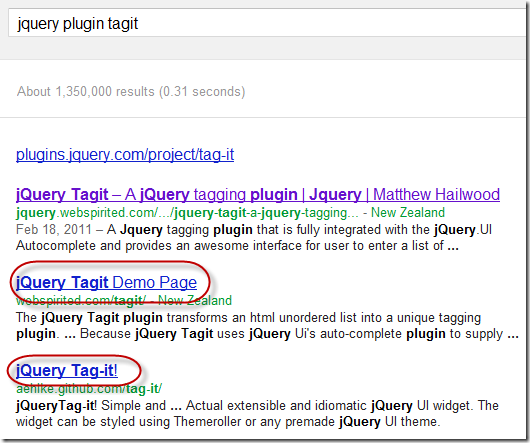
Hrmph, evidently they either wrote their own (probably) or adapted a plugin. This led me to start a web search which was too hard to find what I was looking for as the words were too generic (e.g. “jquery plugin tags”). So out to Twitter I went and I was told but a few people that TagIt was the plugin to use. Awesome! Searched for TagIt and came up with:
The real problem here is that these are two *very* different implementations and throughout using TagIt, I was pulling the wrong versions all the time. This was exacerbated because I was using the TagIt Nuget package which sent me to:
https://github.com/aehlke/tag-it
But what I wanted was:
https://github.com/hailwood/jQuery-Tagit
I can’t tell you how many times I pulled the wrong version down (thinking it was an update) and all hell broke loose. In this case that hyphen was all the difference between awesome and annoying.
Evaluating Plugins
So you’ve found some plugins that you like…or at least the demo page looks great. How do you know if it’s any good? I have a few criteria that I use:
How is it hosted?
If the plugin is commercial and hosted on the company website, has it been around and is the company seem reputable? (This is harder to determine in some cases, but if I don’t trust them with my Credit Card, I don’t’ trust their code).
If the plugin is open source, I want it to be hosted on a public repository that takes feedback (e.g. pull requests on GitHub). This means that if the person disappears, I still can get the source and the community (if any) can help improve it.
Are there Docs?
When I look at a plugin, I have to be able to understand what it does. Too many plugins simply say:
// It's Easy!!!!!!
$("foo").myPlugin();Unfortunately I need more. I want there to be an online demo and a description of how you would use it in a non-standard way (as I seem to almost always need to change the defaults).
What Does the Source Look Like?
I ignore the visual look of a plugin but defer to the look of the code. The reasons is that many of the plugins I needed, I had to make modifications (or submit pull requests). This means the quality of the code is crucial. I should be able to see one of a number of things from the code:
- Version History
- Comments about what is happening
- Default Options
When the source is hosted in a good repository (e.g. GitHub), you can view the source before going any further. For example, here is a link to the source of the TagIt plugin:
https://github.com/hailwood/jQuery-Tagit/blob/master/js/tagit.js
Clean, elegant and maintainable if necessary.
Fix it…really!
Back in the day of bulletin boards (yeah, a long time ago) there was a sense that you could download software and not upload any of your own. These people were called leeches and there were quotas in place to make it painful for these people.
In the world of open source there aren’t any such mechanisms so I want to encourage you to help out your favorite project. If you’re using a plugin and you need a new method or option, fork the project and submit a pull request. You’re helping make the project better for everyone involved.
What Plugins Am I Using?
So I avoided the obvious “the best 25 plugins eva” post, but I guess it would help to see what plugins I am using for FirstInked. I used plugins as they helped me get some specific functionality working. I try to buy versus build and some of the plugins I use are commercial, but most are free. Here you go:
The Core (not necessarily actually jQuery plugins, but JavaScript tools):
- KnockoutUI: Not really a plugin, but a framework for building MVVM in the browser and I didn’t feel right not including it here.
- PLUpload: An image uploader that will do batching for you.
- jQuery Validation: Doesn’t everyone use this? Included in MVC3 Default Project.
- jQuery Unobtrusive Validation: See jQuery Validation above ;)
Controls/Widgets:
- jQuery UI: I use this for dialogs and some controls like ButtonBar (et al.) Almost a must for any project really. It almost goes beyond a plugin.
- jQuery Checkbox: A simple checkbox replacement that is visually more obvious.
- TagIt: The Tagging Control
Shiny and Pretty:
- FancyBox: For image popups and image slideshows.
- Zurb’s Orbit: My favorite Slider. Very customizable.
- Zurb’s Joyride:User Feature Tours.
- FullScreenr: Stretches image to be full page regardless of browser size.
Where Are We?
So what do you think? Do you have your favorite plugins or different criteria for finding plugins?