Thanks for visiting my blog!
Url: http://wilderminds.blob.core.windows.net/downloads/wp7childwindow.zip
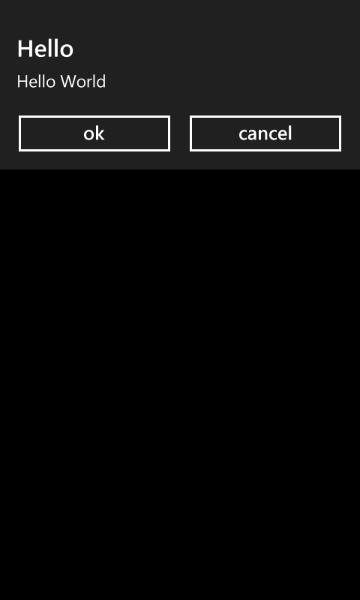
I was following a conversation in Twitter about the use of MessageBox in a WP7 application. I hate MessageBox as it usually looks nothing like the rest of my app. If figured I should try it first and the out of the box look of the MessageBox API is actually pretty good. It includes a Metro look and a decent animation:

Not bad, but the limitation of only “OK” and OKCancel" is something I run into sometimes so I recommended my old standby from Silverlight, ChildWindow. I love the ChildWindow class because you derive your own UserControl and you can edit it specifically. Unfortunately, there is not an Item type for the Windows Phone for ChildWindow. So I headed back to the Silverlight 3 to grab it. The ChildWindow class exists in the System.Windows.Controls assembly so I had to grab that from Silverlight 3.
Once I did this, I created a new UserControl (from the File->Add New Item…). I changed the root of the XAML file to be ChildWindow and changed the base class in the .cs file too:
<tk:ChildWindow x:Class="WindowsPhoneApplication2.TestChildWindow"
xmlns:tk="clr-namespace:System.Windows.Controls;..."
...
public partial class TestChildWindow : ChildWindow
{
...Once I did that, I could use the new ChildWindow class the way I expected:
TestChildWindow wnd = new TestChildWindow();
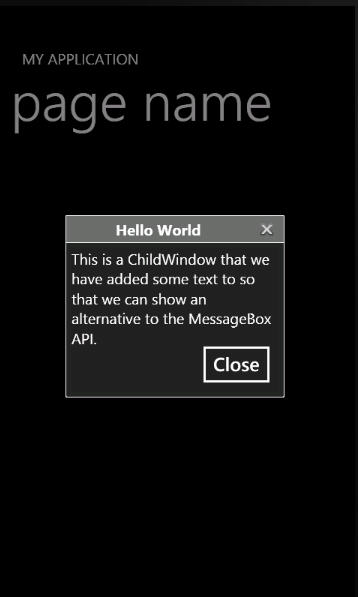
wnd.Show();The problem was it was styled with the non-Phone look. So ControlTemplates to the rescue. By using a ControlTemplate for the ChildWindow I could change the look and feel to better match the Phone. The look I came up with is ok, but I am no designer:

The problem was editing the ControlTemplate. Normally I’d go to Blend and have them make me a copy of the template and it would bring in the old template. But that doesn’t work for some reason. But the template parts are supported so at first I just figured I’d make it by hand. After some hand-wringing, I went to a full Silverlight project and used blend to create the template and copy/pasted it into the Phone project’s app.xaml file. Not perfect but it worked. Its beta, right?
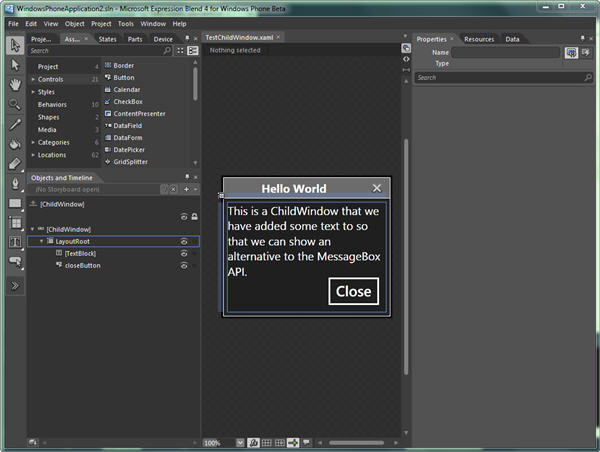
Once the ControlTemplate was created I could edit my ChildWindow like any other user control:
(Click for larger version)
Its not very apparent from these static screenies, but the animations in the ControlTemplates are still there so the background is faded and the zoom all works. Because that behavior is in the ControlTemplate, if you wanted to make the look even more Metro-cized you could edit the template to create a flip animation instead…that’s your call.
The source code is here:
http://wilderminds.blob.core.windows.net/downloads/wp7childwindow.zip
I’ve also added an ItemTemplate for the ChildWindow for Windows Phone 7 projects (though the ControlTemplate won’t be there). Use at your own risk. Place it in your VS2010 Item Template directory (e.g. <Your User Docs Folder>\Visual Studio 2010\Templates\ItemTemplates).
http://wilderminds.blob.core.windows.net/downloads/wp7childwindowtemplate.zip