Thanks for visiting my blog!

Url: http://wilderminds.blob.core.windows.net/downloads/BehaviorDemo.zip
One of my favorite features of Silverlight 3 (and by extension Blend 3) is the new support for Behaviors. Behaviors are a way to allow designers to add functionality to XAML elements without code. In Blend 3, a couple of built-in behaviors are included (ShowMessageBox and ExecuteMethod). But of course I wanted to write my own behavior.
To start out you need to have a reference to a Blend assembly (for some reason its not part of the Silverlight SDK, at least at this point). The assembly is called Microsoft.Expression.Interactivity.dll and its located in
{ProgramFiles}\Microsoft Expression\Blend 3 Preview\Libraries\Silverlight\Once you have a reference to the Interactivity assembly, you can use one of the base classes to create a behavior. There are several base classes of interest, but I will focus on three that are the most interesting:
- Behavior<T>: Simple behaviors
- TriggerAction<T>: Behavior tied to an event
- TargettedTriggerAction<T>: TriggerAction that affects a separate object (e.g. the Target)
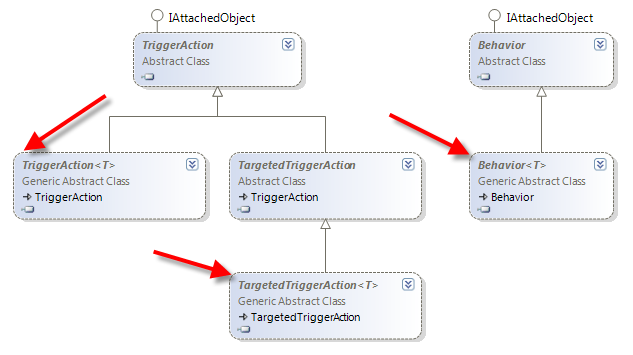
The class diagram looks like this:

For simple Behaviors, the Behavior<T> class is perfect. This class simply has overridable methods for notifying the Behavior when an object is attached or detached from the behavior. For my first behavior, I decided to create a behavior that blurs an element when the mouse hovers. To do this I started by creating a simply deriving from the Behavior<T> class:
public class BlurHoverBehavior : Behavior<UIElement>
{
}I choose UIElement as the template parameter since Bluring had to be applied to elements that were part of the UI.
The Behavior class supplies an OnAttached and OnDetaching virtual methods that you can use to wire up your behavior. In my case, I wanted to handle the MouseEnter and MouseLeave event to enable and disable the blurring. First I needed the behavior to have a BlurEffect then on the OnAttached, I registered for the two events then OnDetaching I removed the events (so I wouldn’t leak the handlers):
BlurEffect effect = null;
public BlurHoverBehavior()
: base()
{
effect = new BlurEffect() { Radius = 20 };
}
protected override void OnAttached()
{
base.OnAttached();
this.AssociatedObject.MouseEnter +=
new MouseEventHandler(AssociatedObject_MouseEnter);
this.AssociatedObject.MouseLeave +=
new MouseEventHandler(AssociatedObject_MouseLeave);
}
protected override void OnDetaching()
{
base.OnDetaching();
this.AssociatedObject.MouseEnter -=
new MouseEventHandler(AssociatedObject_MouseEnter);
this.AssociatedObject.MouseLeave -=
new MouseEventHandler(AssociatedObject_MouseLeave);
}In the mouse event handlers, I simply added and removed the blur event as necessary:
void AssociatedObject_MouseLeave(object sender, MouseEventArgs e)
{
this.AssociatedObject.Effect = null;
}
void AssociatedObject_MouseEnter(object sender, MouseEventArgs e)
{
this.AssociatedObject.Effect = effect;
}Once this class is written, we can add it via Blend 3 or directly in XAML:
<Ellipse Fill="Green"
Width="200"
Height="200"
VerticalAlignment="Top">
<i:Interaction.Behaviors>
<beh:BlurHoverBehavior BlurRadius="25" />
</i:Interaction.Behaviors>
</Ellipse>The Interaction.Behaviors is an attached behavior that is part of the Interaction assembly that you added from the Blend assemblies. The beh namespace is from your new class (whatever namespace it belongs in).
You can play with this behavior by downloading the source code here:
http://wilderminds.blob.core.windows.net/downloads/BehaviorDemo.zip
In the next part of this article, I will create a Trigger-based behavior…look for it this weekend!
