Thanks for visiting my blog!


UPDATE: The client doesn’t mind that I mention them so I’ll tell you that its the great people at SchoolMaster. Siebrand Dijkstra and his crew are doing some interesting things with Silverlight.
I love teaching the Silverlight Tour as pretty much every class I teach I learn something new. I get used to certain features of Blend that do what I need but because of some bugs, I have gotten too good at hand-editing my XAML. In my current class (a private class for a Dutch software company), one of their very bright engineers showed me this trick:
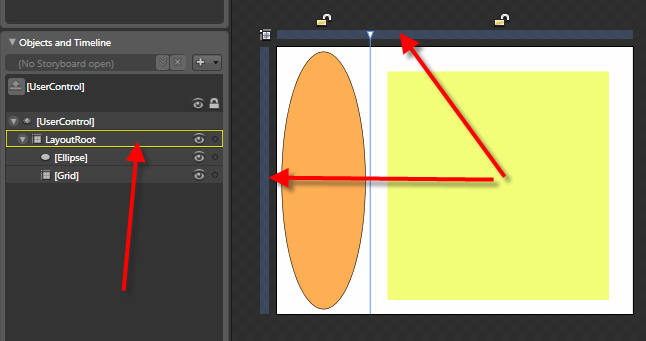
I was explaining how you can specify the rows/columns in the main grid by clicking on the top/left bars as seen below:

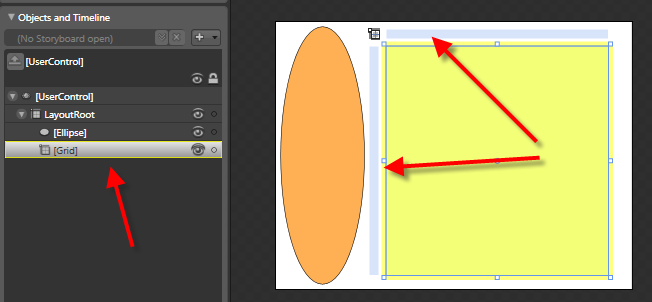
I was starting to explain that the nested grid must be edited by hand or by using the row/column editor when I hand raised in the back. He explained that if you double click on a container (or a ContentControl), it will switch to editing that container with the same functionality. He pointed out that the yellow outline indicates the current container focus:

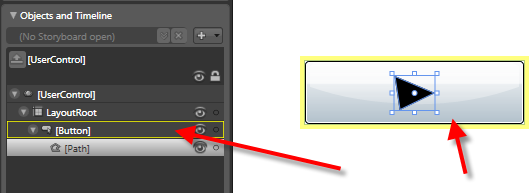
Cool! That will make a lot of my editing much easier. I started playing around with the feature when I got back to the hotel and found out that it works with ContentControls too (Button, etc.):

This way I can draw directly inside a button. I always used some odd tricks to get this to work. I hope this is relatively new…I’d feel silly if its been there since v1.0.
Let the ridicule begin!
