Thanks for visiting my blog!

I recently was talking with a prominent developer in the Microsoft community as they were creating a new version of their website. They had used a code generator to create most of the code on the new site which I thought was cool, but I immediately wanted to know how much functionality was included. As I talk with other MVP’s as well as Regional Directors, it seems that I am in the distinct minority. wildermuth.com is written almsot completely as custom ASP.NET code. Sure I used some components and started with someone else’s HTML template, but most of the code is still C# to do much of the heavy lifting. Most of the people I talk with use community use pre-packaged systems to host their sites (including Community Server, DASBlog, etc.).
Why do I keep all that custom code? Mostly to allow me to try out new web techniques. I am facinated by CSS and like to learn how different sites do what they do. I also like to add new technologies as I can (e.g. Silverlight, LLBGenPro) as I learn them.
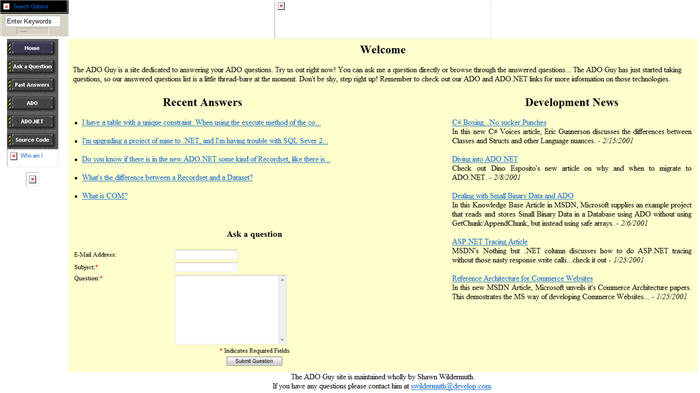
So what is interesting about wildermuth.com? Like most web sites, wildermuth.com is backed with a database. I store each rant, talk, code example (et al.) in a database. Much of this content is old. My first Rant was created back five years ago. Then the site was ASP and the database was a local Access database, and the website name was even different (comguru.com but I abandoned that name years ago…I was never really a COM Guru, more like a persistent hack but that’s a story for another day). Here’s what an early version of wildermuth.com looked like (via archive.org…some images are missing):
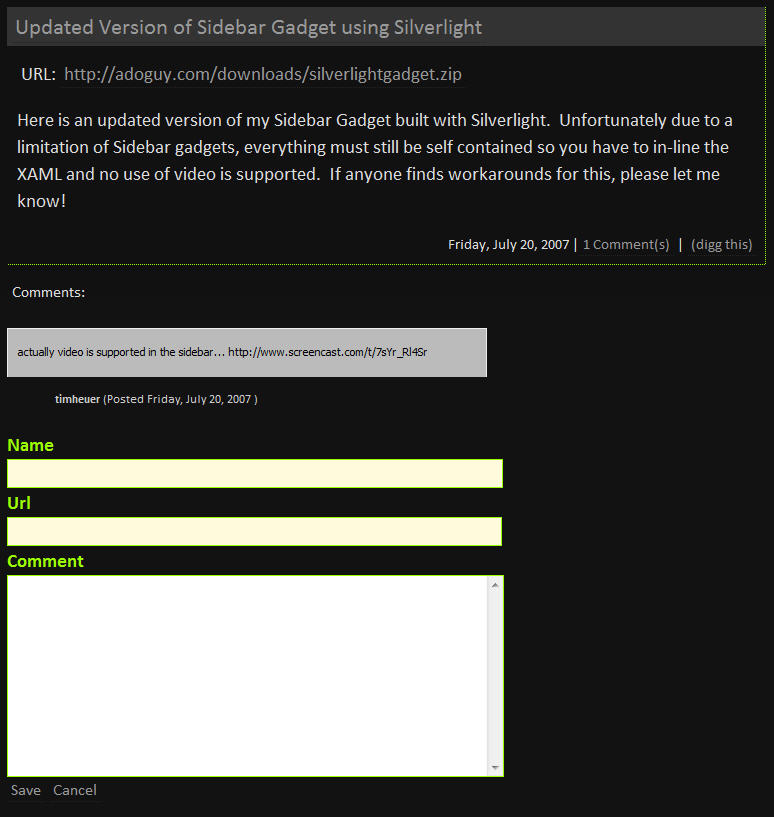
It was pretty ghastly back then. Originally I had these secretly named pages to edit the data-driven items. I’ve always hated using Access or SQL Server tools to maintain the data. I always thought it was better to have a web-driven administration so I could write blog entries anywhere. That’s what wildermuth.com is hiding. For example, here is a typical story as you the reader sees it (click for a full resolution version):
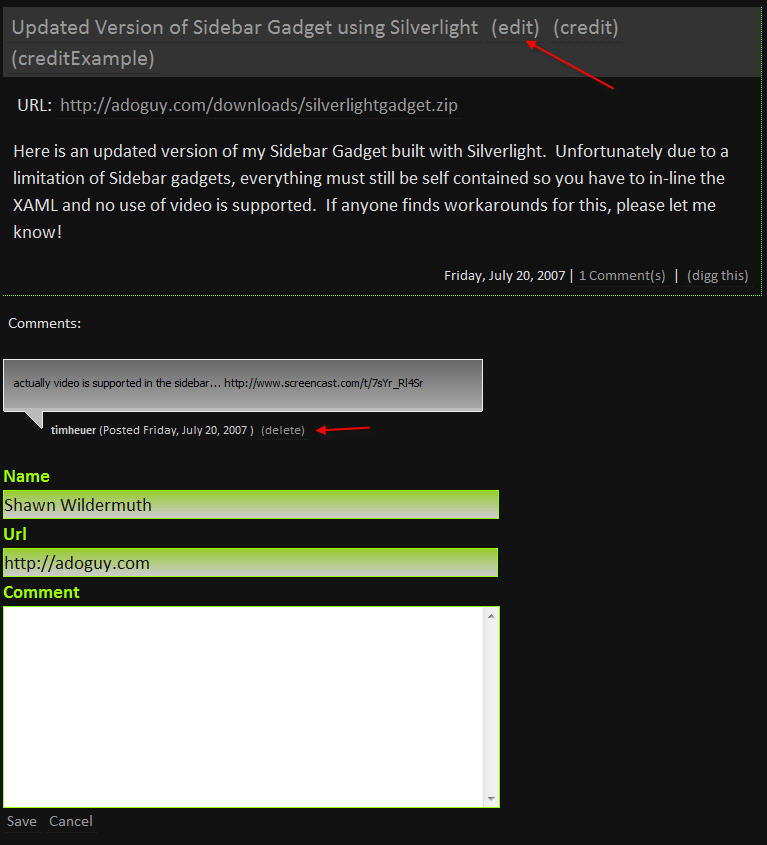
Here is the same story as I see it as an Administrator of the site (note the red arrows):
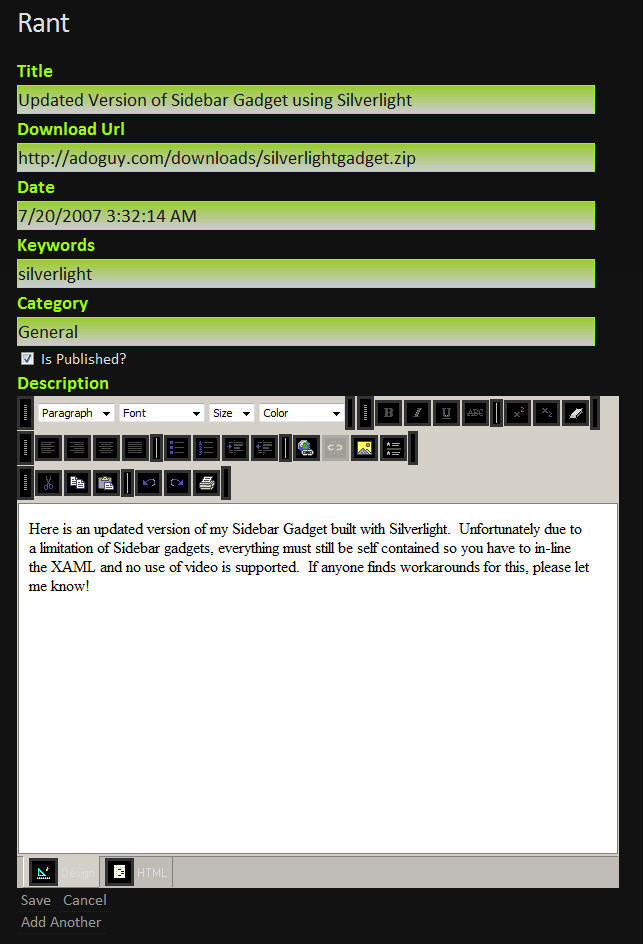
Originally, clicking on edit would edit the items inline but I found this cumbersome and buggy so I simplified when I rewrote the site earlier this year to simply take me to pages to edit the items:

I am cheating a little using the FreeTextBox (a great free tool if anyone is interested). I think this is the approach that most sites that are data driven. Give up your iSQL and SQL Management Studio and take some extra time to allow you to edit your site on your site. It introduces some interesting opportunities to learn.
In the next part of this series, i’ll delve into how I handle RSS on my site…